In this assignments, students have to reverse-engineer a digital interface, such as an app, a website, or a digital terminal (e.g. an ATM).
They need to :
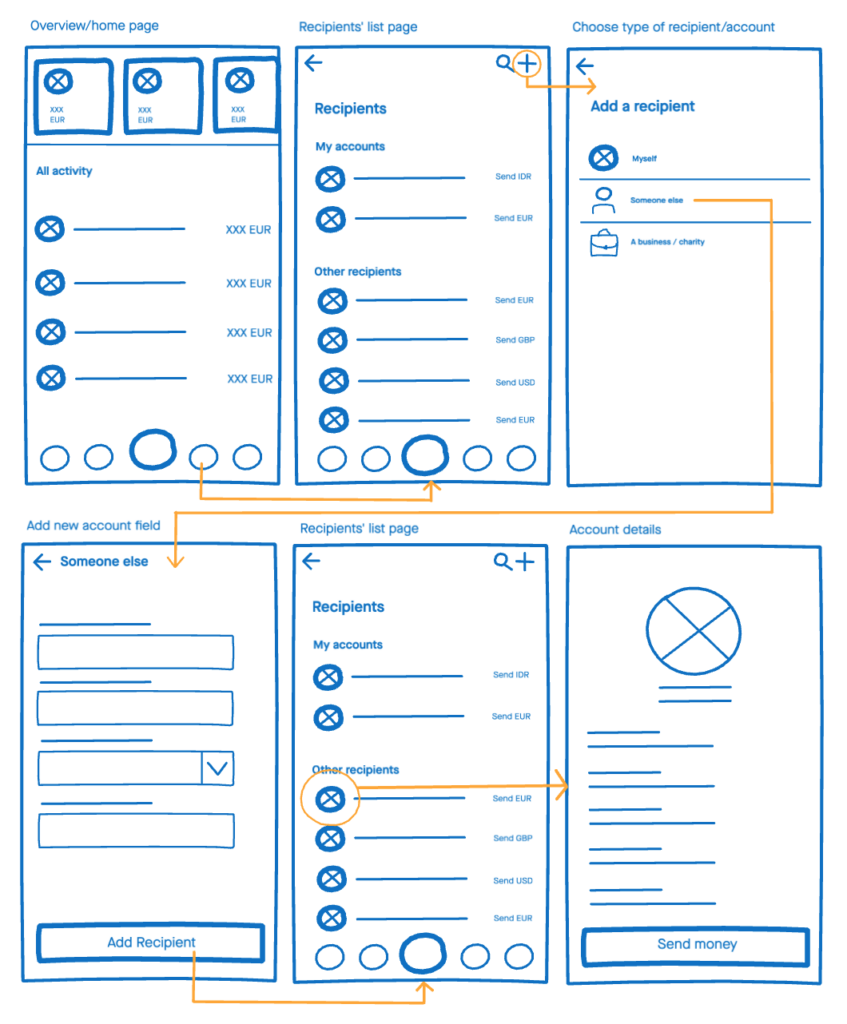
- Identify a workflow they will analyse and reverse-engineer.
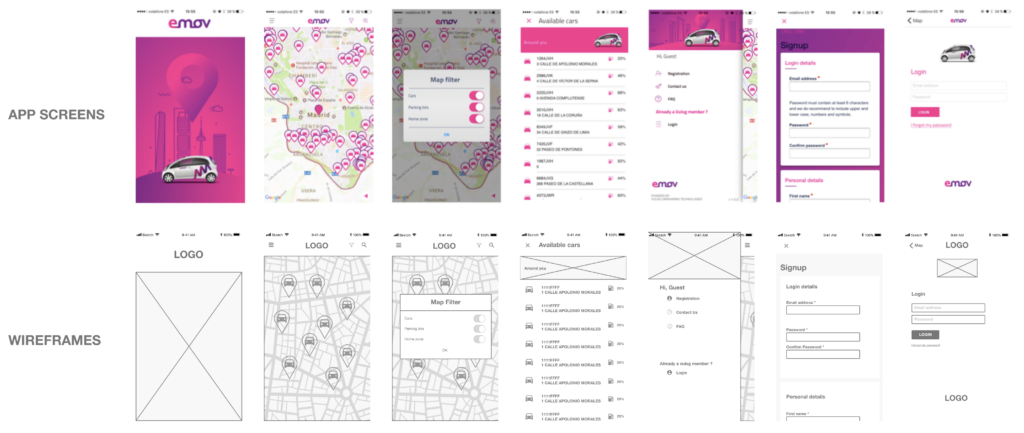
- Select the screens they will work on.
- Re-create the screens, using an interface design software.
- Create wireframes.
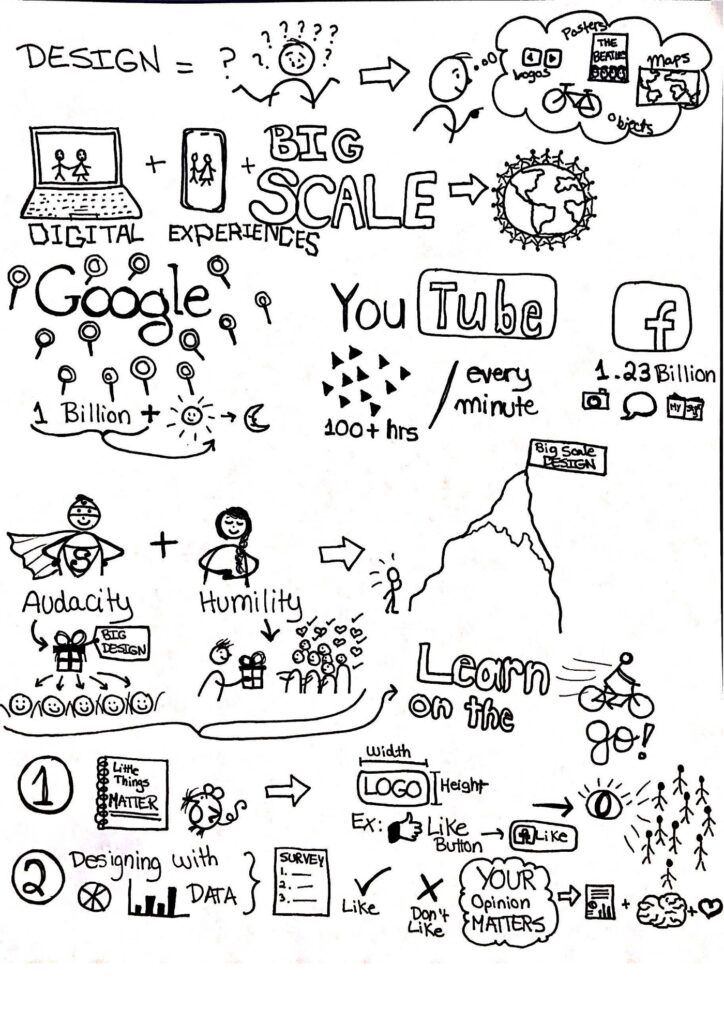
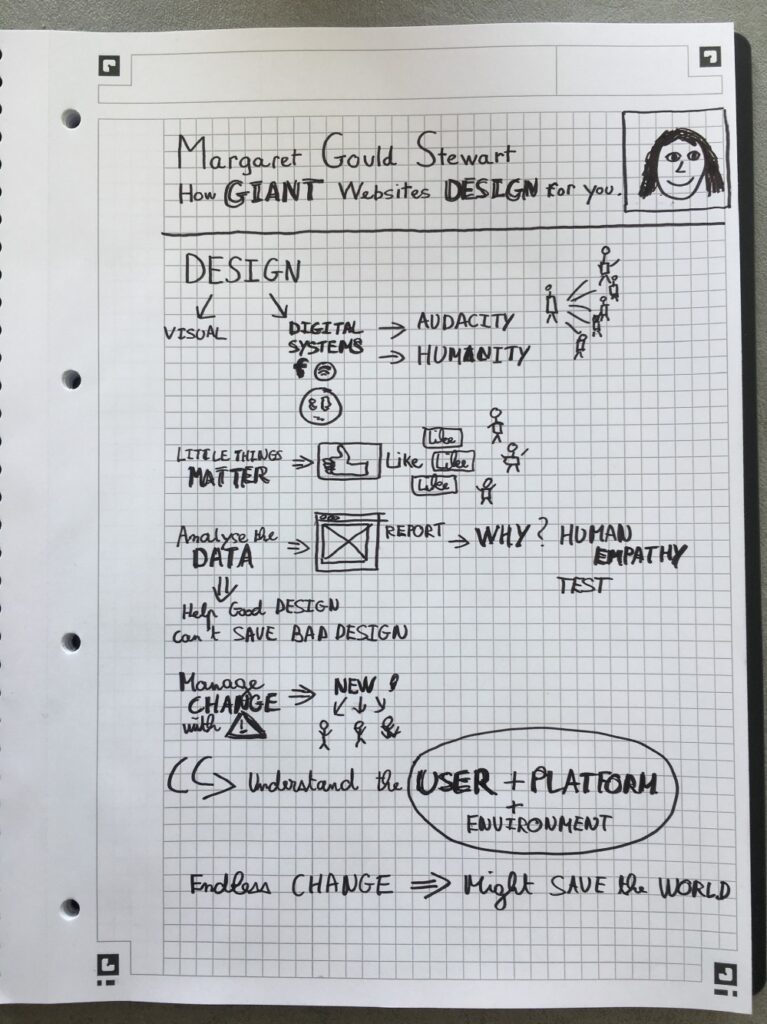
- Create a raw sketch.
- Create a basic style guide / pattern library / interface inventory.
Some write-ups of similar exercises:
- Reverse Engineering the InVision Interface, by Jose Bento, UXdesign.cc
- Reverse engineering Transferwise app user flow, by Andasha Wardhana, UXdesign.cc
- UI Design : a reverse engineering exercise, by Alexis Gilardi