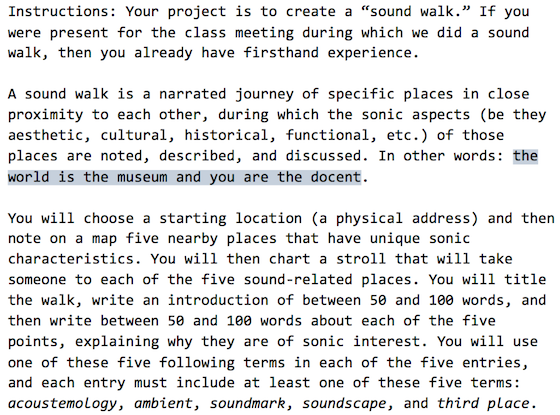
An assignment created by teachers Jamie Wilkinson, Evan Roth and James Powderly, at Parsons (The New School for Design). It was carried out in 2007 and 2008.
This course is dedicated to learning how to spread your work to the widest possible audience online. We study the art and science of getting hits. And in an academic first, students’ grades will be awarded by a piece of software that helps students track their websites & online accounts and monitor their popularity in real-time.
Sites like Digg, del.icio.us, YouTube, Flickr, Facebook, Technorati, Alexa, Google, LinkedIn, Twitter and many more will be mined for data relevant to the amount of attention a student is receiving, such as view counts, friend counts, inbound blog links, the length and intelligence level of comments, and more. This raw data is calculated into a “Famo Index Score” that will be mapped onto the Parsons Graduate Grade Scale Description, and each student given a grade from an A to an F.
Dedicated website (Archive) : https://web.archive.org/web/20111103100655/http://internetfamo.us/class/about
Coverage: