This assignments is based on a blog post by WordPress theme designer Rich Tabor: Exploring WordPress as a design tool (December 2022). Rich writes:
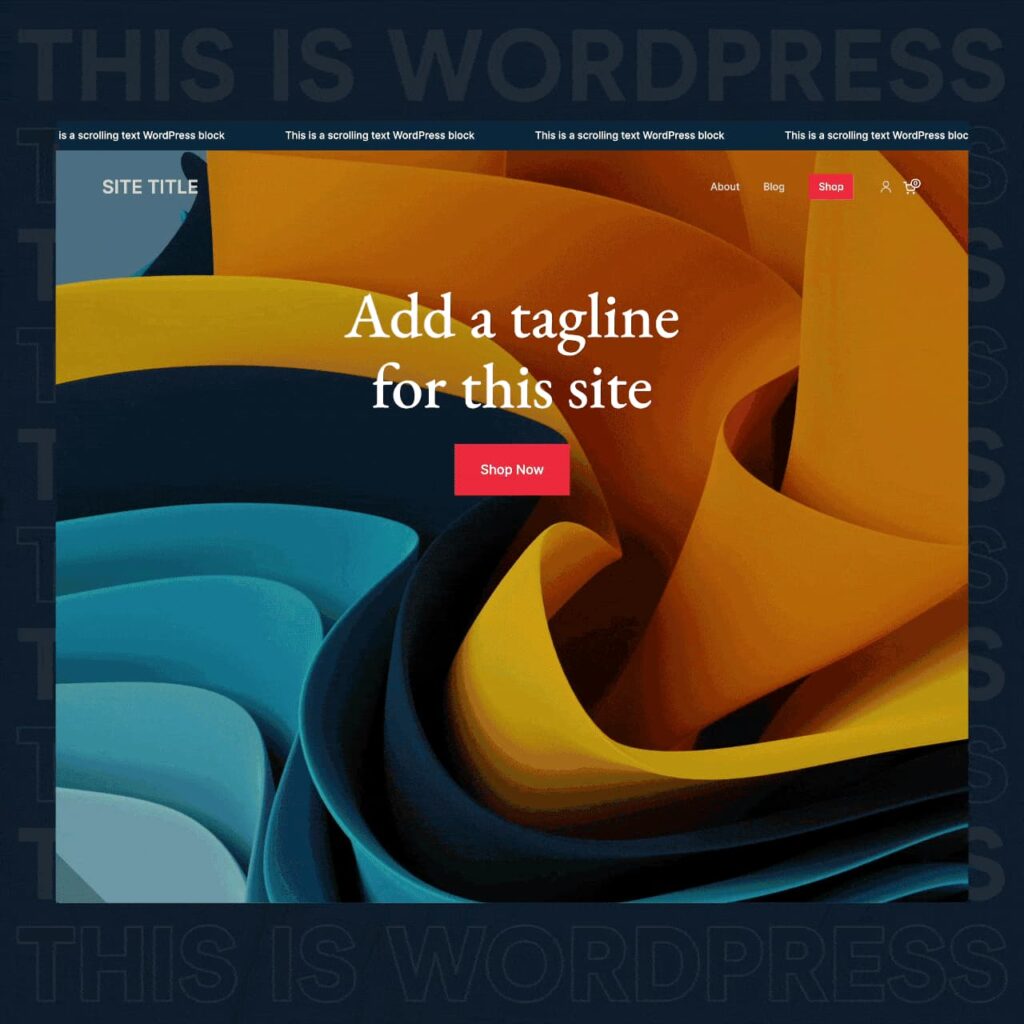
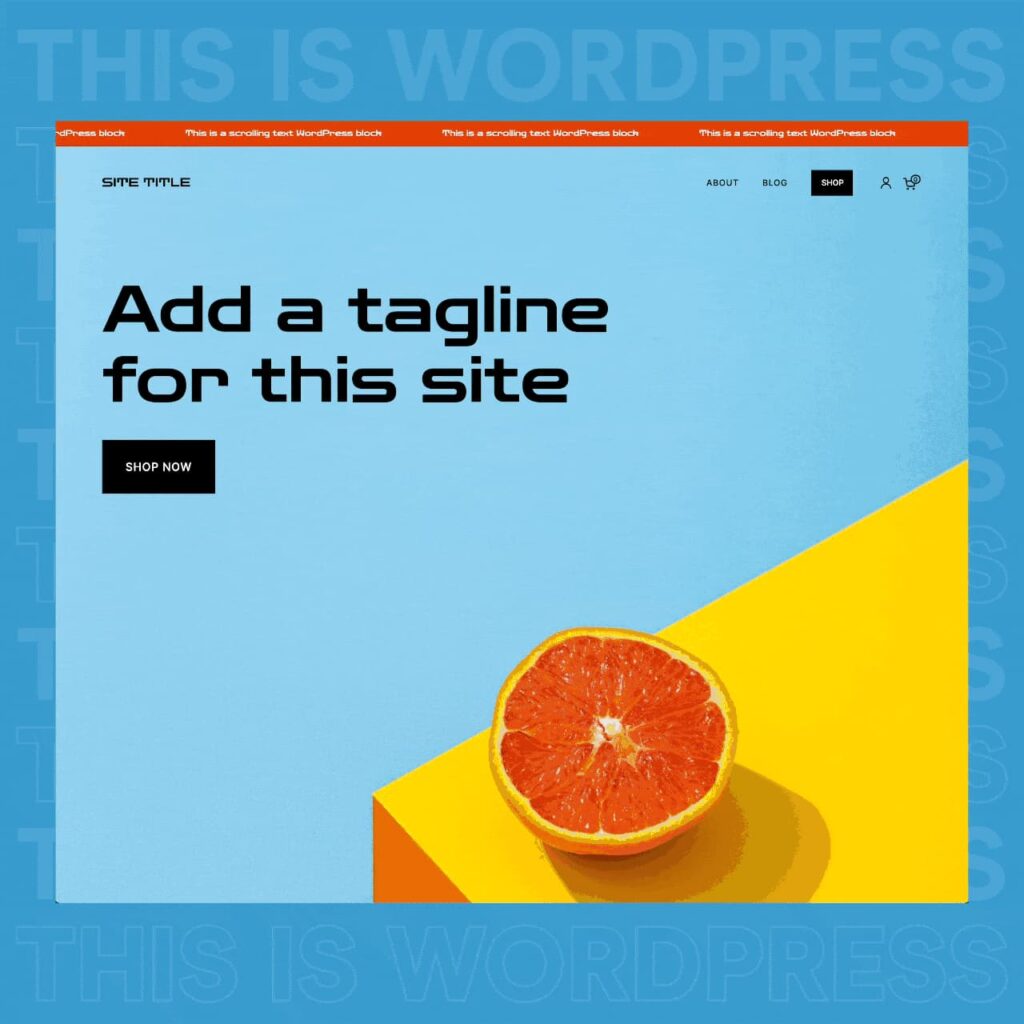
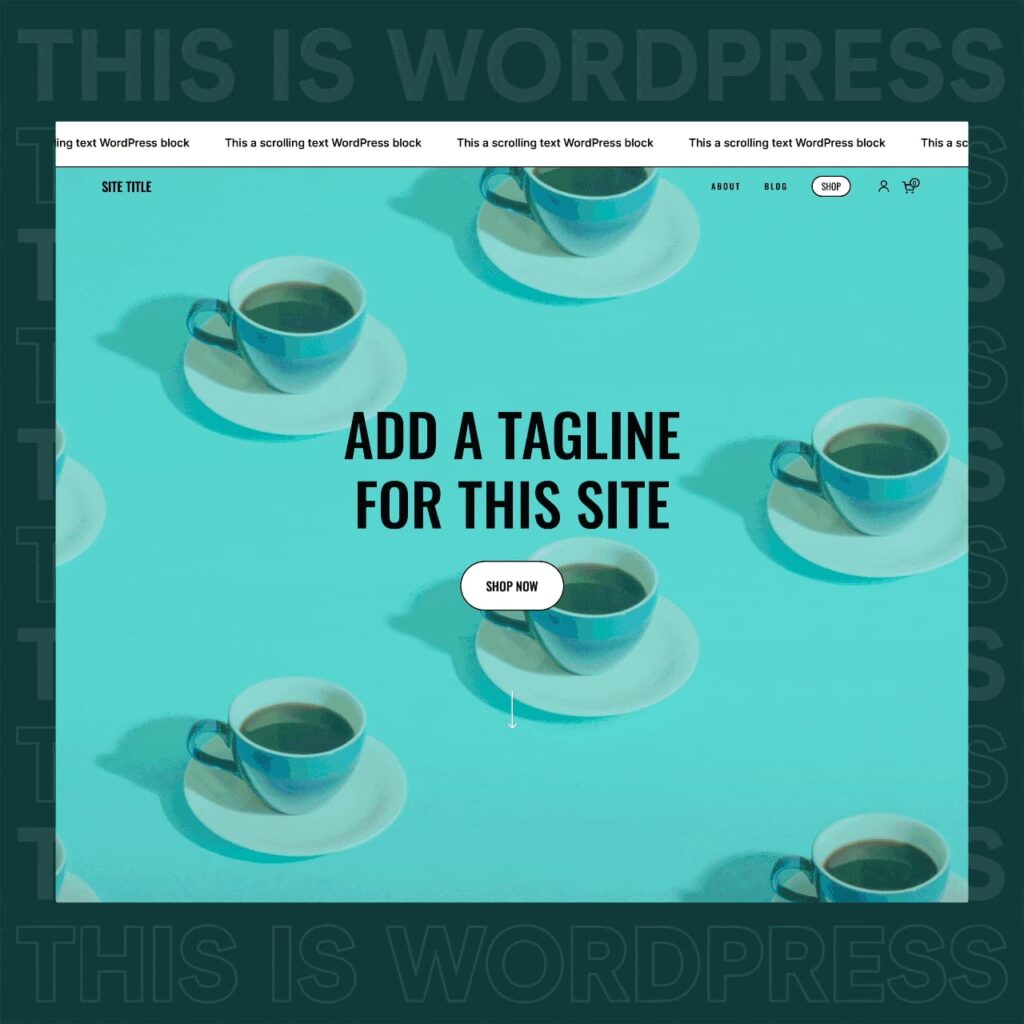
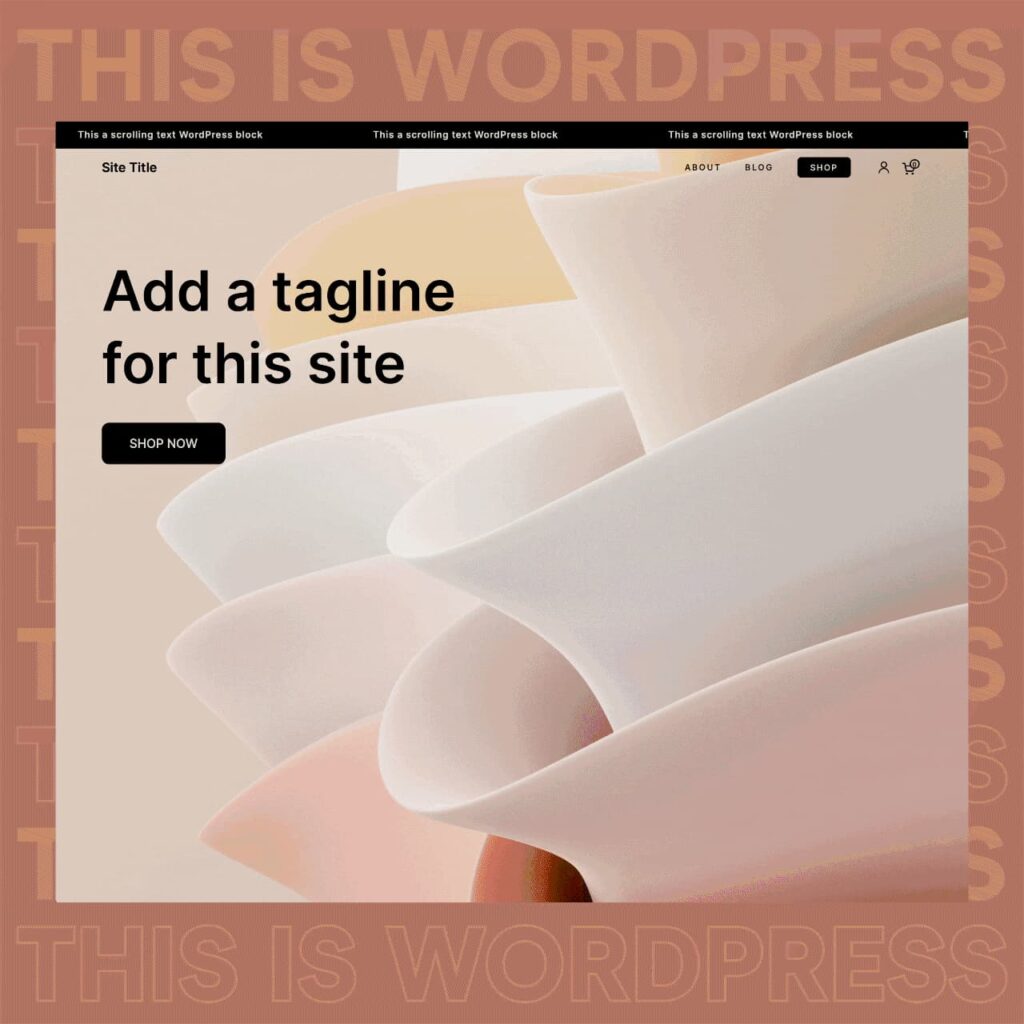
Last week I challenged myself to take one pattern, from one theme, and morph it multiple times — only using the design controls block editor. It’s kind of like CSS Zen Garden, but without CSS — just out-of-the-box WordPress block design tooling.
One theme. One pattern. Seven ways. No additional blocks, nor custom CSS between scenes — just designing in the good ol’ WordPress block editor.
Every font family/size, color, border, radius, image, video, and spacing value were are all added in-editor.