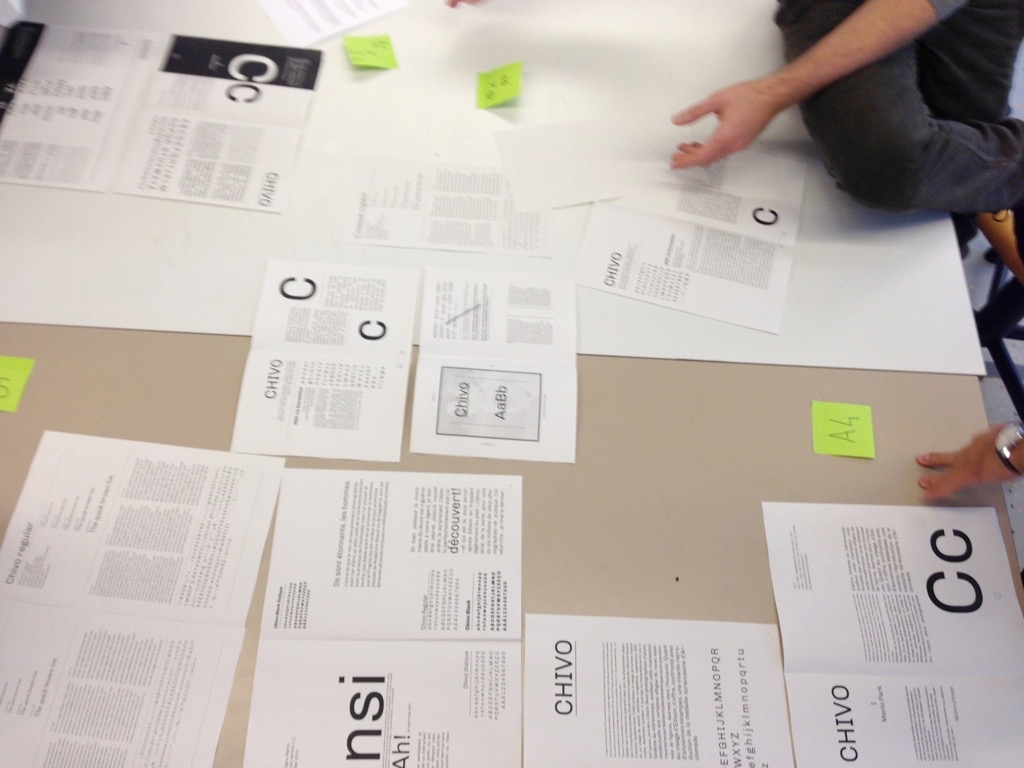
Second implementation of the “Specimen Books” workshop.
Host institution: EAA La Chaux-de-Fonds.
Instructor: Manuel Schmalstieg
Timeframe: May 2013, 5 half-day sessions (ca. 20 hrs).
Following the success of the first implementation at HEAD Geneva, I proposed a second iteration of that workshop concept to a class in La Chaux-de-Fonds.
Participants: Olivier Borel, Patricia Monteiro, Anthony Bühler, Lori Droel, Emilie Mojon, Yannick Chautems, Marie Lechot, Quantin Perrenoud.
Some differences compared to the previous workshop:
– Instead of working with Adobe InDesign, students worked with open-source layout software Scribus.
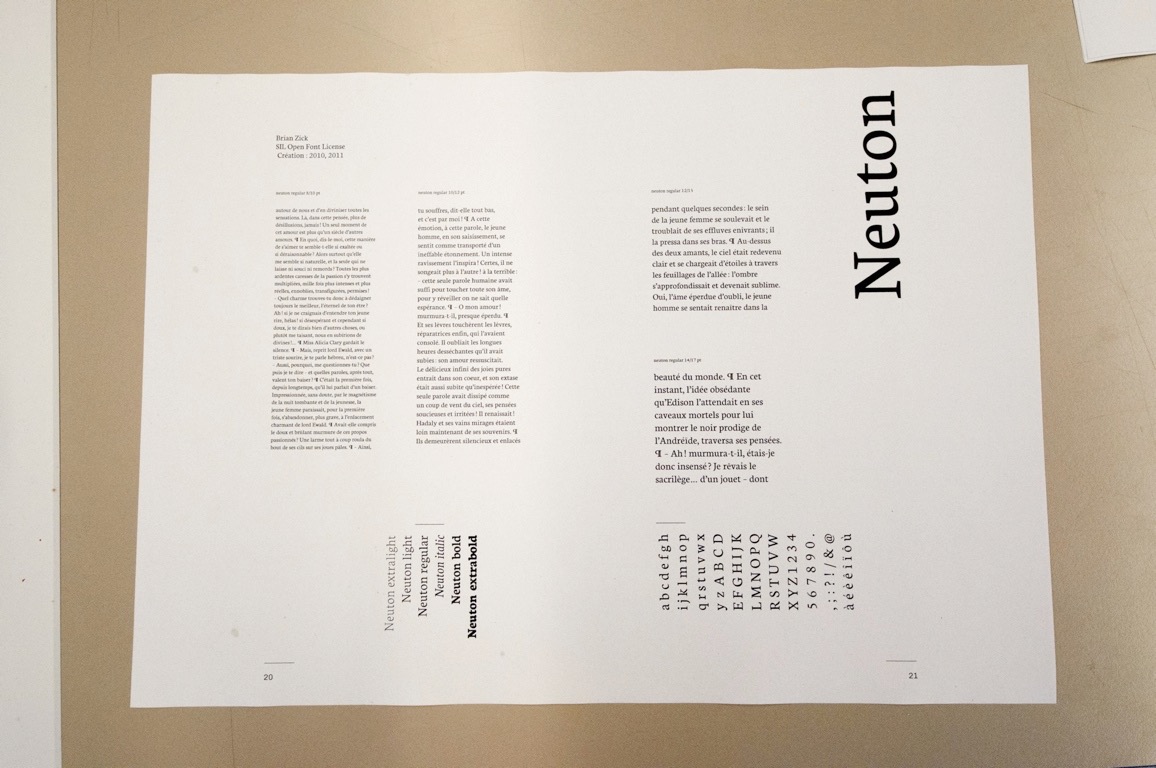
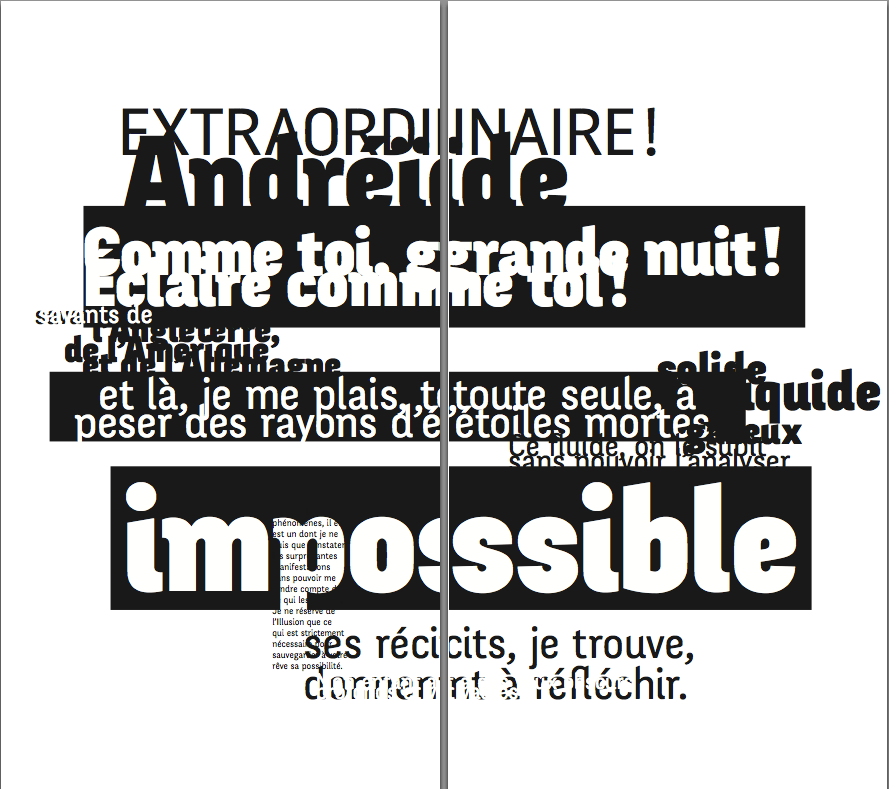
– Instead of one common sample text, students chose a different text for each specimen. The concept: descriptions of films taken from french Wikipedia (the title of the film isn’t revealed).
– The workshop duration was 50% shorter: 20 hours (5 half-day sessions).
Final result: a PDF of 153 pages, gathering 79 specimens. The attempt to produce a print version failed due to time constraints.