An assignment by Inge Druckrey, described in the movie “Teaching to See” (minutes 7:04 to 8:30):
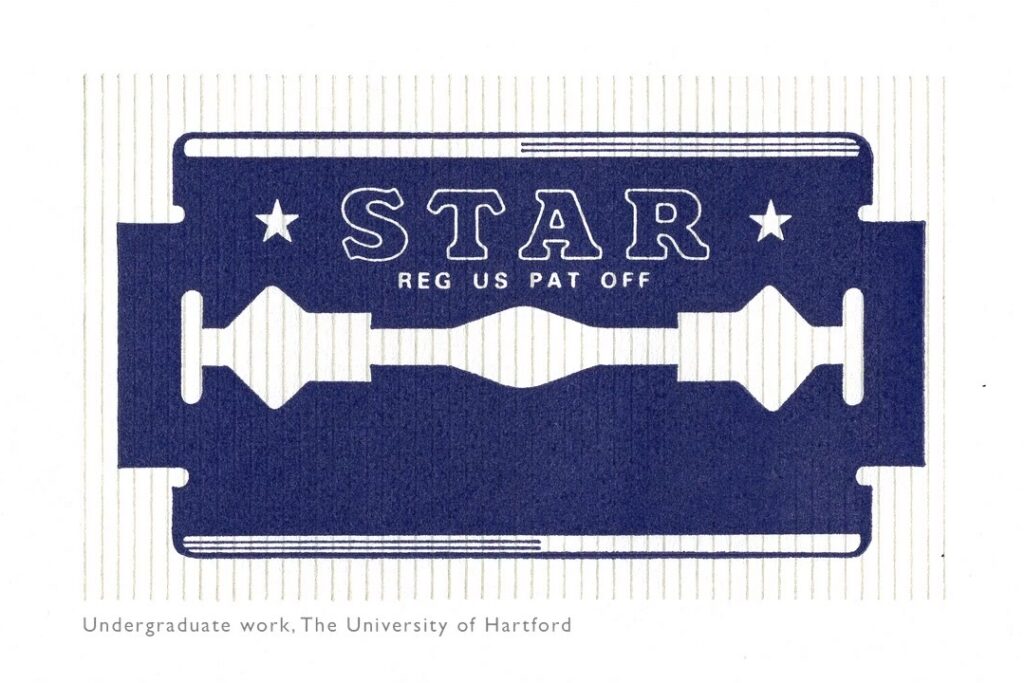
I had collected over time some beautiful old labels. So I distributed them among the students, and asked them to create a new edition. They had to:
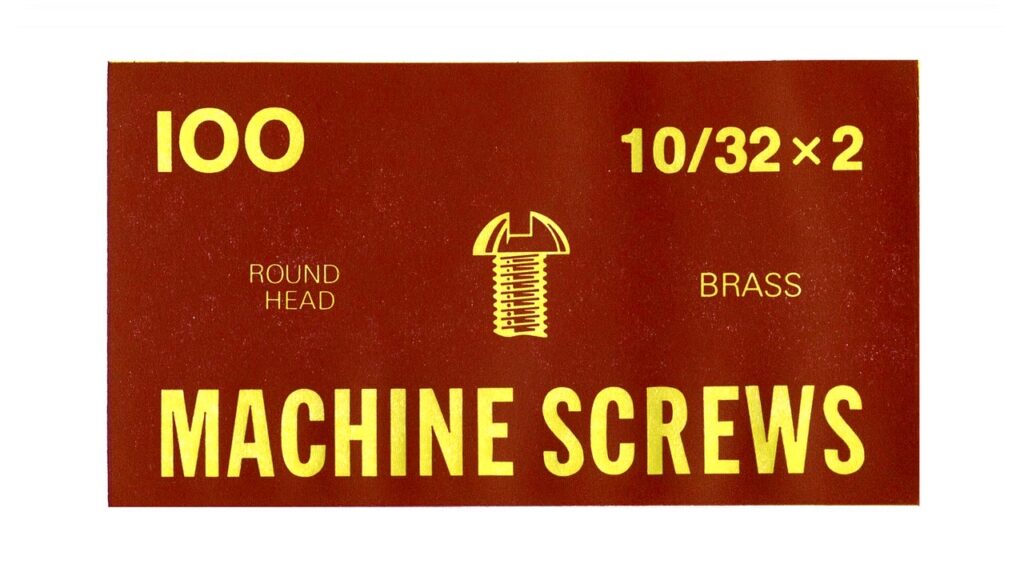
- recreate the letters on the label.
- draw any image that appeared on the label.
- prepare color-separation to have hot metal plates done.
- mix the ink.
- print the labels in proper registration on a small letter press.







So they learned about designing letters, they matched the letters on the original label, they designed the marks from scratch, carefully matching the same quality. They learned about color separation, how to get the individual colors on separate hot metal plates, about ink mixing, and the printing itself.
And the students loved the project, because it had a clear goal.
Note: the assignment was done before computers became available.