The first edition of Genuary was launched in January 2021: the website genuary2021.github.io provided 31 prompts – 1 per day – to invite participants to “make beautiful things with code”.
GENUARY aims to make it possible for people to do 31 daily prompts, one every day, during that day.
On the Generative reddit board, Piterpisma writes:
it started in Inktober, when a couple of generative artists remarked they found it difficult to apply the prompts of Inktober to generative art. Then I thought I came up with the name “Genuary”
Productions were to be shared on twitter using the hashtag #genuary2021.
Some participants documented their creations on a website, such as data scientist Ram Narasimhan (who codes using the Python extension of Processing).
Genuary 2022
Another edition takes place in 2022, the website being genuary.art and the twitter hashtag #genuary2022. Some of the prompts:
- Day 1: Draw 10,000 of something.
- Day 5: Destroy a square.
- Day 6: Trade styles with a friend.
- Day 10: Machine learning, wrong answers only.
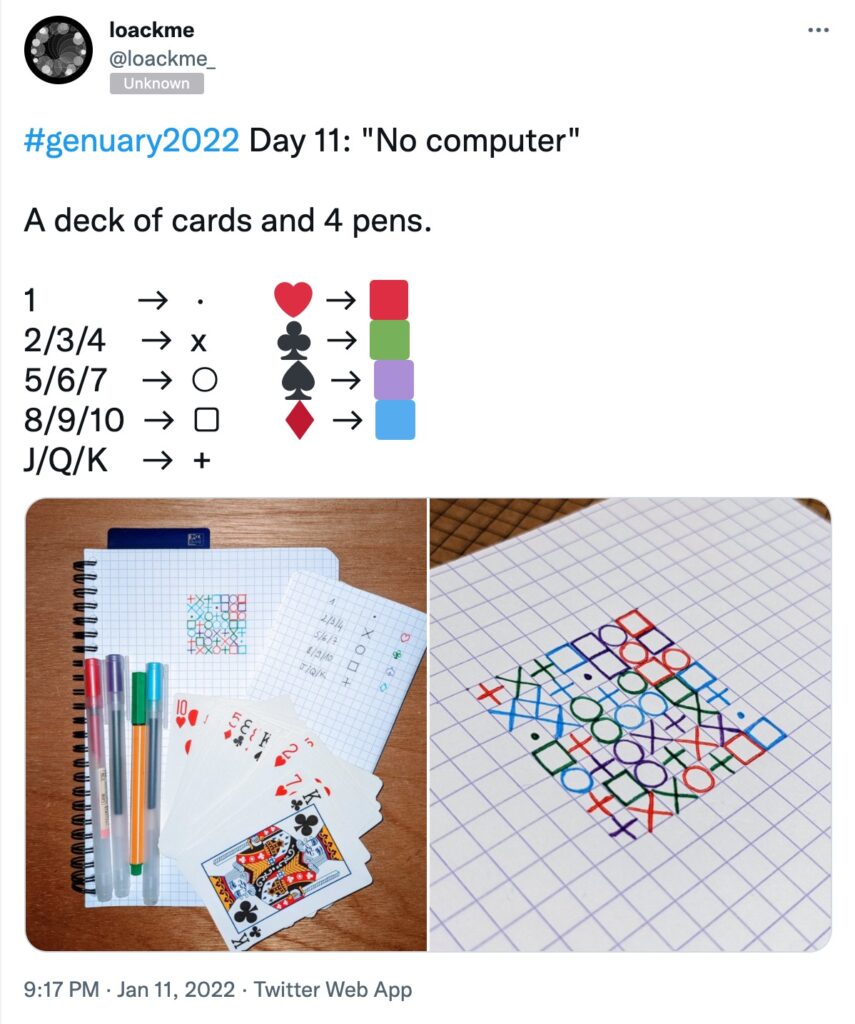
- Day 11: No computer.
- Day 16: Color gradients gone wrong.
- Day 18: VHS.
- Day 21: Combine two (or more) of your pieces from previous days to make a new piece.
- Day 23: Abstract vegetation.
- Day 24: Create your own pseudo-random number generator and visually check the results.
A github issue collects prompt suggestions for the 2023 edition.
See also: Plot Party
A similar five-day prompt was launched in November 2021 under the name “Plot Party” by the pen plotter community. The prompts were:
- Nov 8 – Weather
- Nov 9 – Multiple Line Widths
- Nov 10 – Glitches (errors/bugs) – “Embrace mistakes, whether in code or during the pen plotting process”
- Nov 11 – Postcard – “A postcard sized prompt, make any small, postcard sized work. There is also an optional postcard exchange”
- Nov 12 – No Pen – “Forgo a pen for any other tool”
Results are gathered on the Pen Plotter Artwork Blog, and can be found via the #plotparty hashtag.